モーダルダイアログの背景半透明化で間違えたこと
CSSでモーダルダイアログを作ろうと思い、半透明にするときによく間違えたことです。
結論としては、rgbaを使用してダイアログ部分は透明にならないようにする、でした。
- opacity
- 子要素も半透明になる
- rgba
- 子要素には影響しない
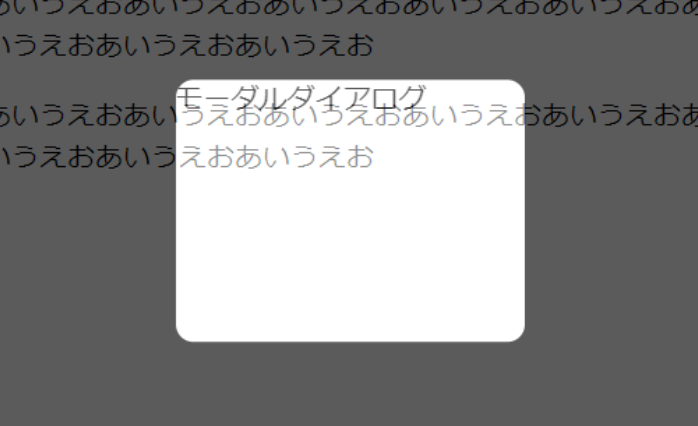
Opacityで半透明にする
opacityを使ってモーダルダイアログの背景を黒の半透明にすると、ダイアログ部分まで半透明になってしまいました。これは子要素にも半透明の指定が影響するからです。
<html> <head> <style> body { position: relative; } .main { position: relative; } .modal_overlay { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: #000; opacity: 0.6; } .modal_window { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 200px; height: 150px; background: #fff; border-radius: 10px; </style> </head> <body> <div class="main"> <p>あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお</p> <p>あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお</p> </div> <div class="modal_overlay"> <div class="modal_window"> <div class="content"> モーダルダイアログ </div> </div> </div> </body> <html>

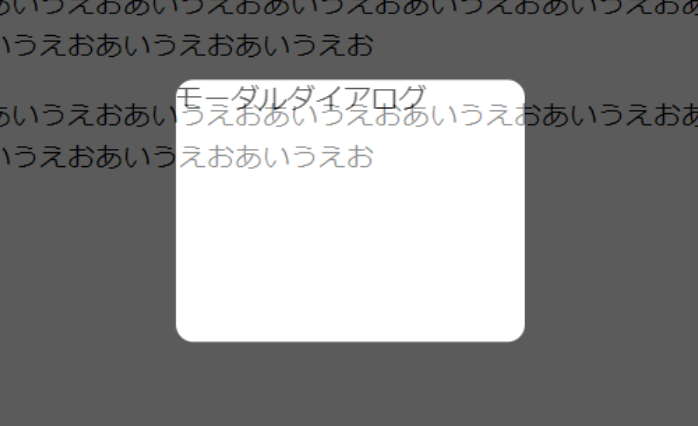
rgbaで半透明にする
rgbaで透過度を指定する場合は子要素に影響しないので、ダイアログ部分は半透明になりません。
.modal_overlay { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,0.6); }